Introduction to Firebug software
Firebug's other functions are also very powerful, such as viewing and debugging HTML, CSS, DOM, overall website analysis, etc. In short, it is a complete and powerful set of WEB development tools. Then there is the fact that it is open source software.
FiFireBug (Firefly) integrates HTML viewing and editing, Javascript console, and network status monitoring. It can be said to be one of the must-have extensions for developers. Firebug analyzes the internal details of Web pages from various angles, bringing great convenience to Web developers.
FireBug (Firefly) integrates a rich set of development tools into your Firefox that are readily available while browsing the web. You can edit, debug and monitor the CSS, HTML and JavaScript of any web page in real time…
Firebug function introduction
activate
Firebug activation is URL-based and adheres to the same origin policy. This means that when you open a page from the same origin on a different tab, Firebug will automatically open. When you open pages from different sources in the same tab, it will automatically close. On the other hand, the activation of DevTools is based on tags. This means that when you open DevTools in a tab, they will stay open even if you switch between different websites. When you switch to another tab, however, they are closed.
Open tool
Press F12 to open Firebug. To open it to inspect elements, press Ctrl+Shift+C/Cmd+Opt+C. DevTools share the same shortcut keys, but also provides shortcut keys for different panels. For example, the network monitor can be opened with Ctrl+ Shift+ Q/ Cmd+ Opt+, the web console can be opened with Ctrl+ Shift+ K/ Cmd+ Opt+ K, and the debugger can be opened with Ctrl+ Shift+ S/ Cmd+ Opt+.
The web console is Firebug's equivalent of the console panel. It displays log information related to web pages and allows you to execute JavaScript expressions via the command line. The display is different between the two. This may change bug 1269730.
Filter log messages
Firebug provides two ways to filter log messages, through the options menu and the filter button in the toolbar. The Developer Tools Console offers similar functionality via filter buttons within its toolbar - all in one place.
Command line API
The command line API in Firebug provides some special features for your convenience. The development tools command line have some common features, but there are also some other features that others miss.
Console API
Logging stuff to the console from within a web page Firebug provides a console API within the page. The developer tools share the same API, so your console.* statements will continue to work.
Keep a log
In Firebug, you can click the Persist button in the toolbar to persist logged messages between page navigations and reloads. In DevTools, this option is called Enable Logging and is available in the Toolbox Options panel.
Server log
Firebug extensions like FirePHP allow logging server-side messages to the Firebug console. This feature has been integrated into DevTools using the ChromeLogger protocol and does not require any extensions to be installed.
command history
The command history is available via the Firebug command line button, which can be pressed in the DevTools command line by pressing ↑/↓.
Firebug installation tutorial
1. Download the Firebug software package from Huajun Software Park, unzip the compressed package, and double-click with the left mouse button to open the installation file.
Note: To decompress the compressed package, you need to use a compression and decompression tool. WinRAR is recommended because the technology is mature and reliable. WinRAR download address:http://softwaredownload4.com/soft/5.htm


2. Drag the decompressed .xpi file directly into the Firefox browser interface. After a moment, we can see the Firebug icon in the upper right corner of the Firefox browser, and the installation is successful.
How to use Firebug
Firebug's main menu options include console, HTML, CSS, script, DOM, and network. The combination of the above functions can meet various requirements of web design.
1. Console function: The main function of the console is to display various error messages on web pages and print logs. At the same time, it can be used as a command line window when debugging JavaScript, and the overview sub-option explains information related to JavaScript code execution.
2. HTML function: This menu tag function is mainly used to view the source code function of the current page, and can edit and display it in real time, thereby achieving the best effect on the page.
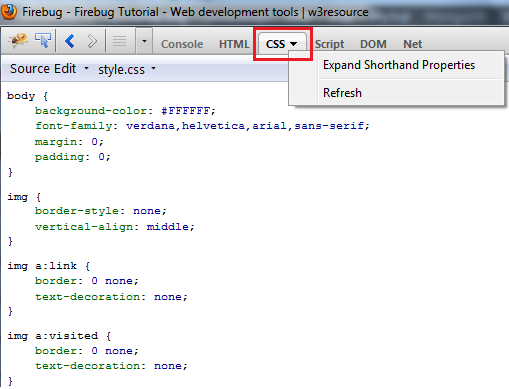
3. CSS function: Click the CSS menu label to view all CSS definition information, and you can also double-click to modify the page style.

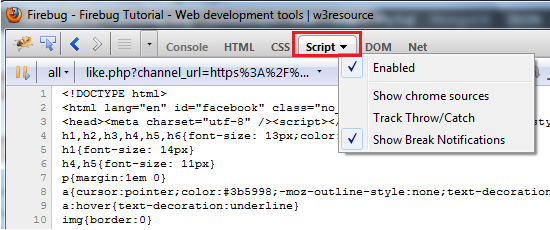
4. Script (Javascript) function: The script function is mainly a script debugger, which can perform single-step debugging, breakpoint setting, variable viewing and other functions. At the same time, the monitoring function on the right can be used to view and count script running time to improve operating efficiency.

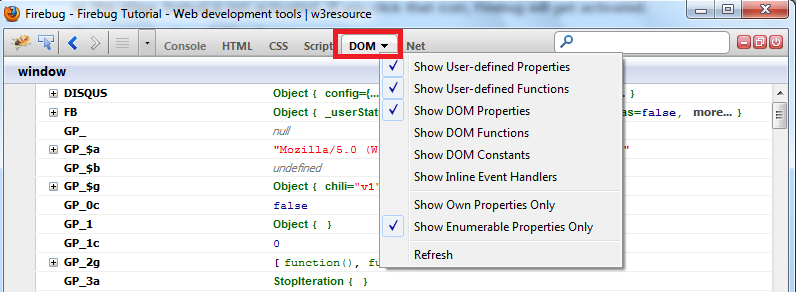
5. DOM function: This function is mainly used to view the DOM information of the page, achieve quick and accurate positioning of the DOM through the provided search function, and double-click to modify the DOM node attributes or values.

6. Network (Net) function: This label function is mainly used to monitor the running time information of each component element of the web page, so as to find out the slow running time parts and further optimize the running efficiency.

What are the advantages and disadvantages of Firebug compared to the developer tools that come with Chrome?
Firebug came out earlier and is the favorite among senior programmers, but Chrome catches up from behind and has some overlapping functions that are comparable or even better. In terms of comprehensive functions, since Firefox supports more than Chrome in some aspects (especially some new features of html5), both have their own advantages and are equally matched.
Firebug update log
Firebug 2.0.16 is compatible with Firefox 30 - 48
Firebug 2.0.16 fixes the following issue: 8004.
Huajun editor recommends:
FireBug (Firefly) has always been a commonly used software by most netizens. Huajun Software Park also hasCnPlugin,WebOffice web page editing control,jQuery 1.9.1 official version,Serial device debugging tool,TortoiseSVN server configuration softwareIt is also a software that is very popular among netizens. You can download it from Huajun Software Park!











































Useful
Useful
Useful