WeChat Developer ToolsIt is a WeChat debugging tool specially created for WeChat backend design and developers. WeChat developer tools can helpWeChatDevelopers of backend pages can debug web pages in WeChat more conveniently and safely without resorting to some simulation software. WeChatDeveloperThe tool development principle is integrated with Chrome
DevTools and basic mobile debugging modules can be used within WeChatWeb pageDebugging and WeChat applet debugging. Friends who like WeChat developer tools, please come to Huajun Software Park to download and experience it.

WeChat Developer Tools FAQ
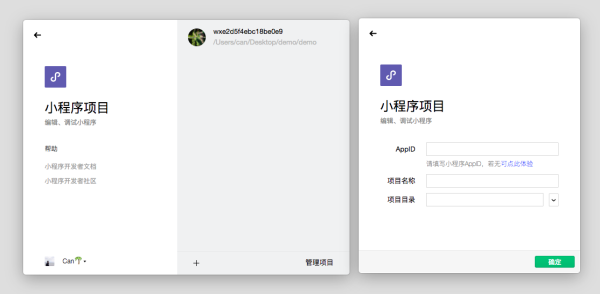
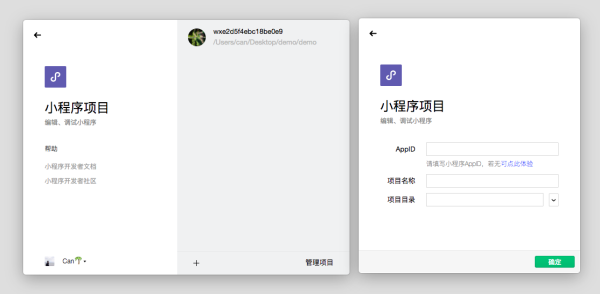
1. How to import projects into WeChat developer tools?
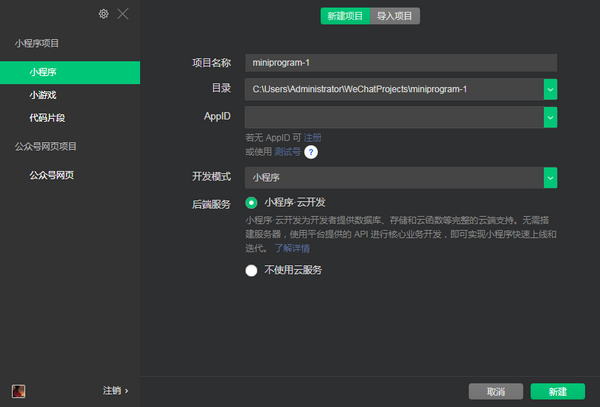
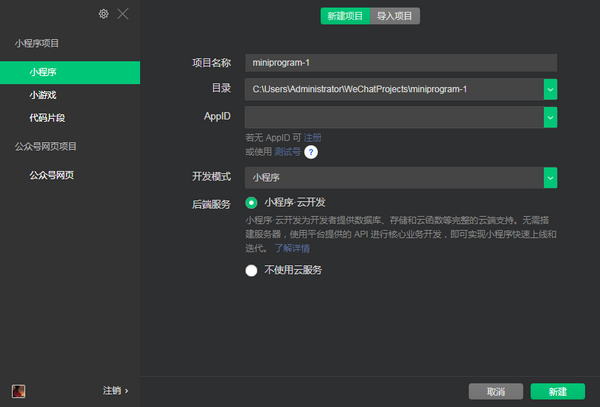
First, open the WeChat developer tool software and select the project you want to design;
Click the “Import Project” option above;
Click the directory drop-down box to select the directory you want to importcode;
Confirm the project name and APPID and click "Import";

The import is completed.
2.What language is used for WeChat developer tools?
WeChat developer tools use NW.js, a relatively complex coding language.
3. How to debug public accounts with WeChat developer tools?
First, select a suitable interface, and the system will automatically generate a parameter table for this interface;
Fill in the corresponding parameter values in the text box;
Click the Check Problem button to get the corresponding debugging information.
How to use WeChat developer tools
First, scan the WeChat code to log in to the software.

Then select the project you want to develop and design, a public account project or a small program project.

According to your own needs, click New in the mini program or mini game or import the project to create a new program.

Then select the official account web page function to perform WEB function debugging on the official account.

Finally enter to develop and design.
WeChat developer tools software functions
You can log in to the user's WeChat online to simulate real browsing and debugging web pages.
Check the function permissions of JSSDK, simulate most of the most partSDKinput and output.
Integrated Chrome DevTools and basic mobile debugging modules assist users in development.
Mini program projects and public account projects are independent.

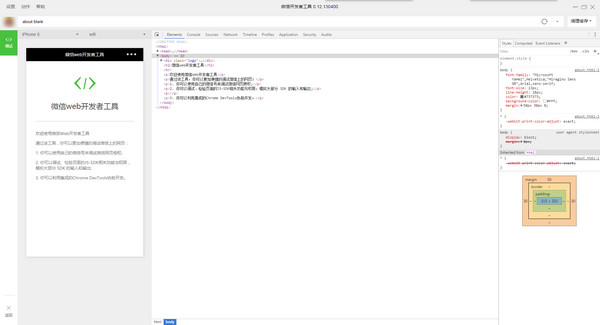
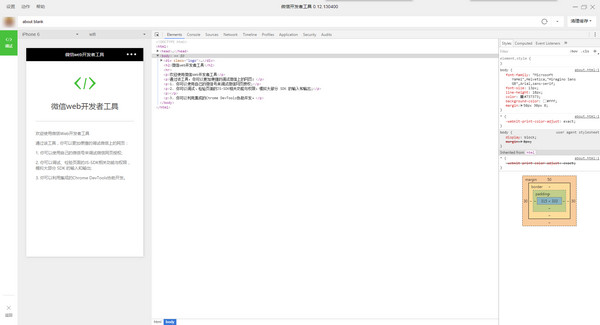
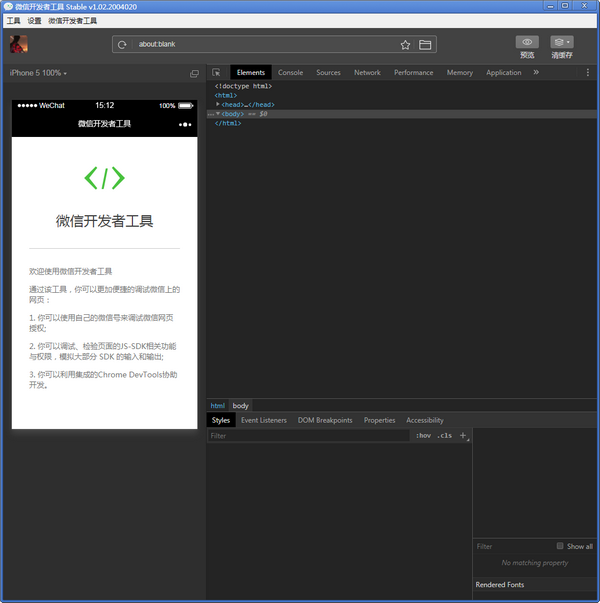
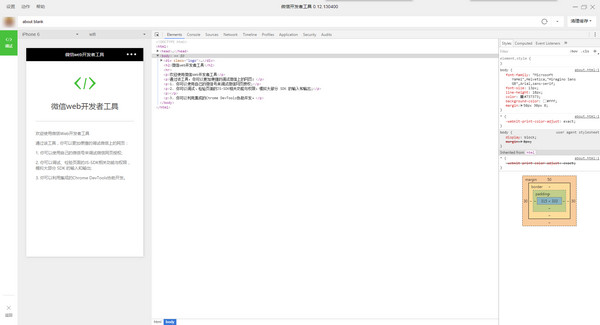
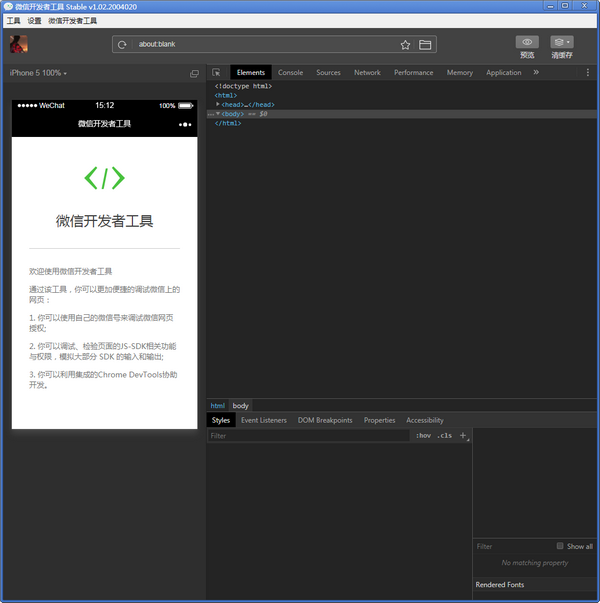
WeChat developer tool interface module
1. The menu bar at the top of the software is a unified entrance for actions such as refreshing, backing, and selecting the address bar, as well as the simulation settings page of the WeChat client version.
2. On the left is WeChat’s webview simulator, which can directly operate web pages and simulate the real behavior of users.
3. On the upper right side is the address bar, which is used to enter the page link to be debugged and the clear cache button.
4. The lower right side is the relevant request and return results, as well as the debugging interface and login button.
set up:
Appearance settings: Control the editor’s color theme, font, font size, and line spacing
Editing settings: Control file saving behavior and editor performance
Proxy settings: Select direct network, system proxy and manual proxy settings
Notification settings: Set whether to accept certain types of notifications
Toolbar
Click on the user avatar to open the personal center, where you can easily switch users and view messages received by the developer tools.
To the right of the user's avatar is a button that controls the display/hiding of the main interface module. At least one module needs to be displayed.
In the middle of the toolbar, you can choose normal compilation, or you can create a new one and select custom conditions for compilation and preview.
By switching the background button, you can simulate the situation where the mini program enters the background
The toolbar provides a quick entry to clear the cache. You can easily clear the file cache, data cache, and background authorization data on the tool to facilitate developer debugging.
The right side of the toolbar is the area for developing auxiliary functions. Here you can upload code, version management, and view project details.
Toolbar management
Click the right mouse button on the toolbar to open the toolbar management
WeChat developer tools installation steps
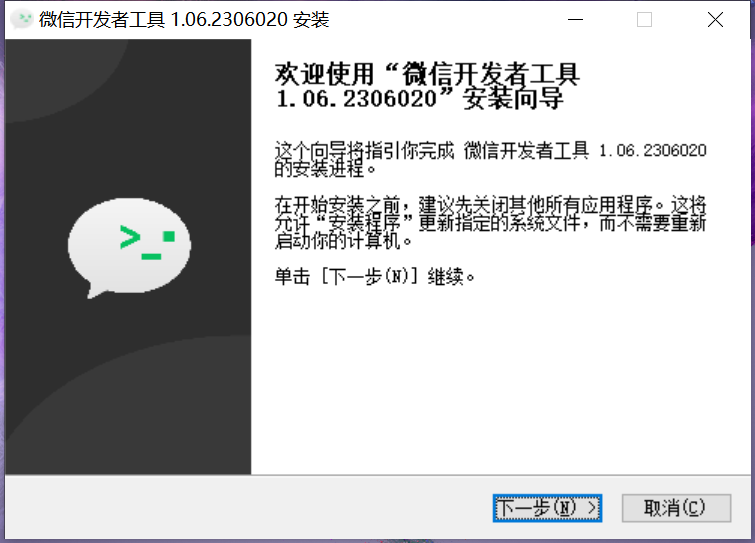
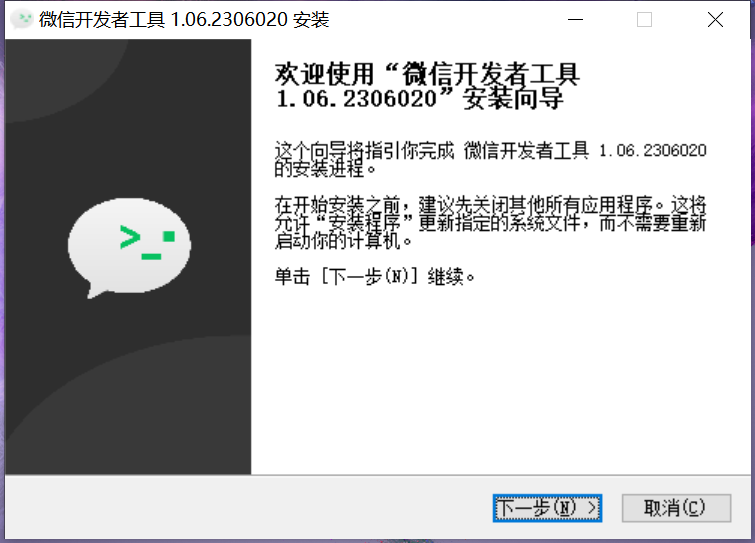
1. Download the WeChat Developer Tools official version installation package from Huajun Software Park. After unzipping, double-click the exe program to enter the installation wizard and click Next

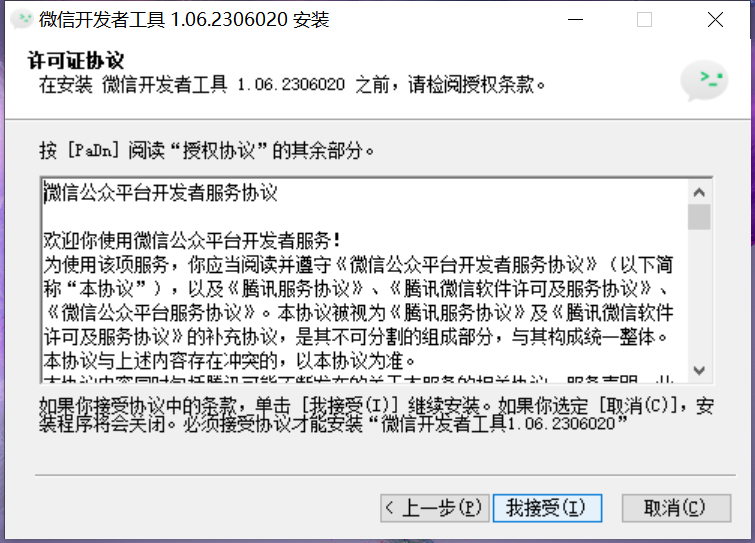
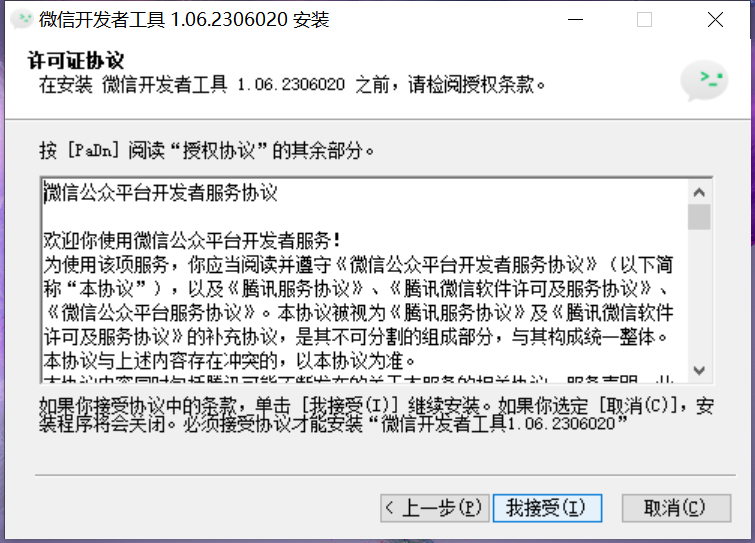
2. Read the license agreement and click I accept

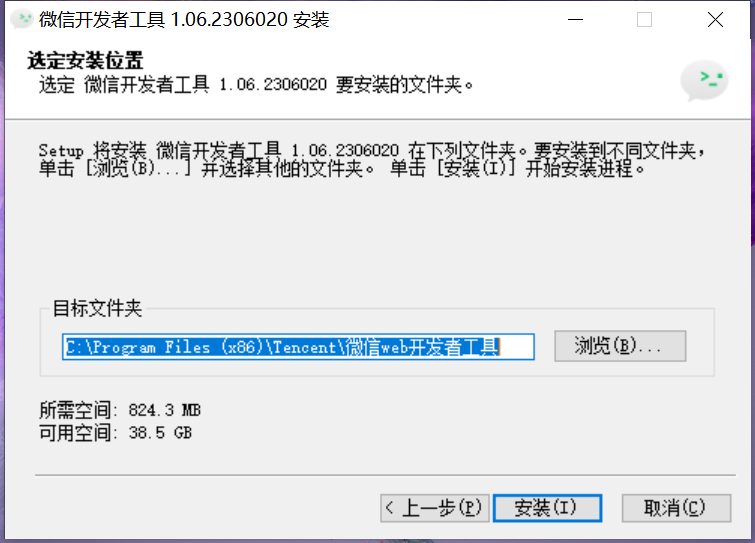
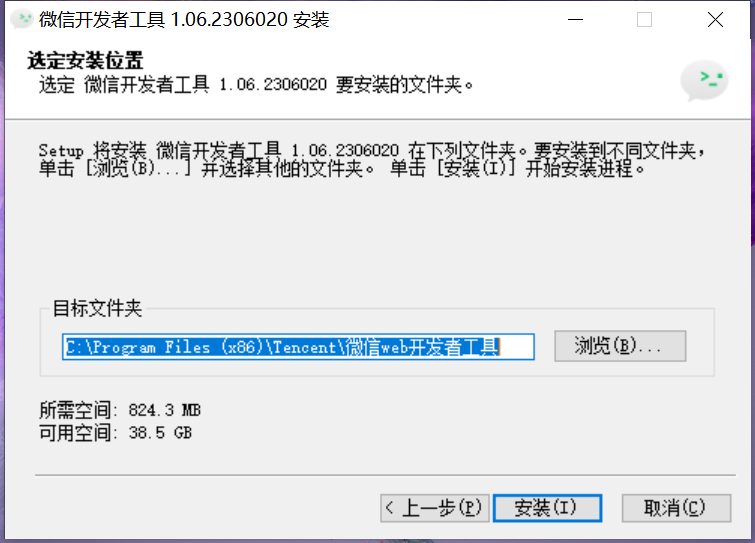
3. Click "Browse" to select the installation folder. Generally, it is installed on the C drive of the computer by default. It is recommended to install on the D drive. Click Install.

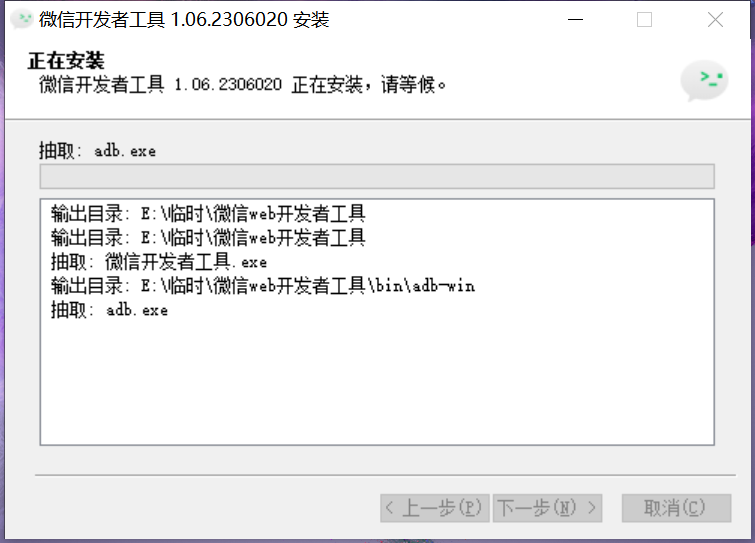
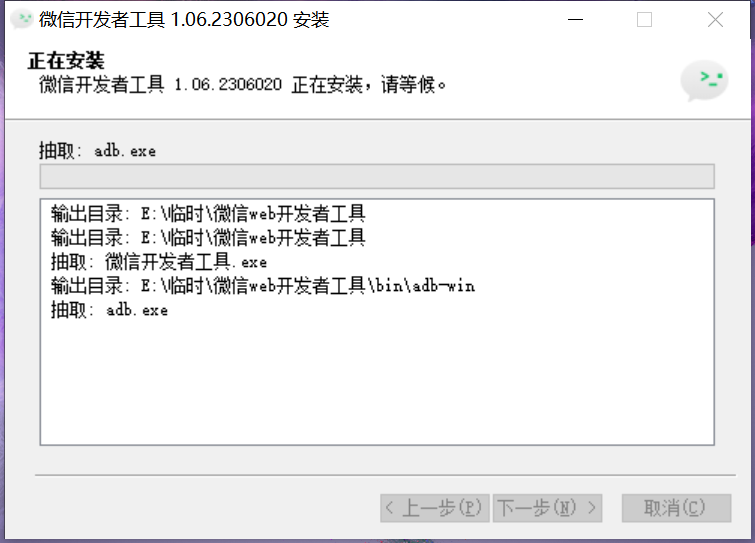
4. The software is being installed, please wait patiently.

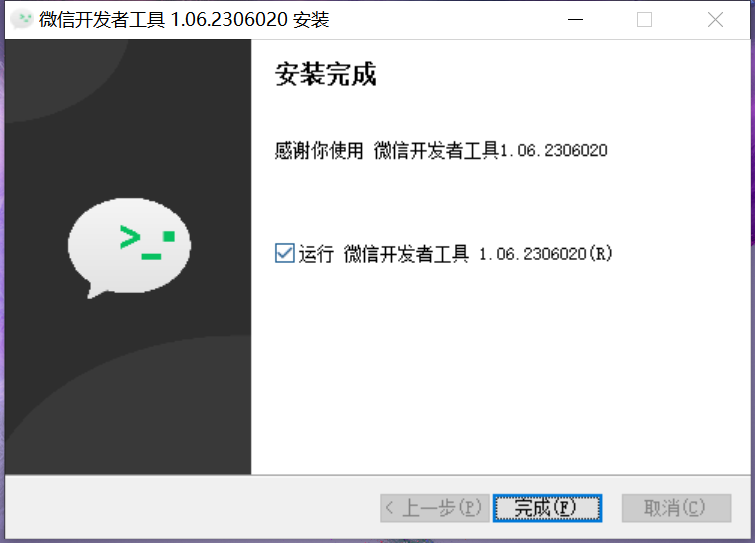
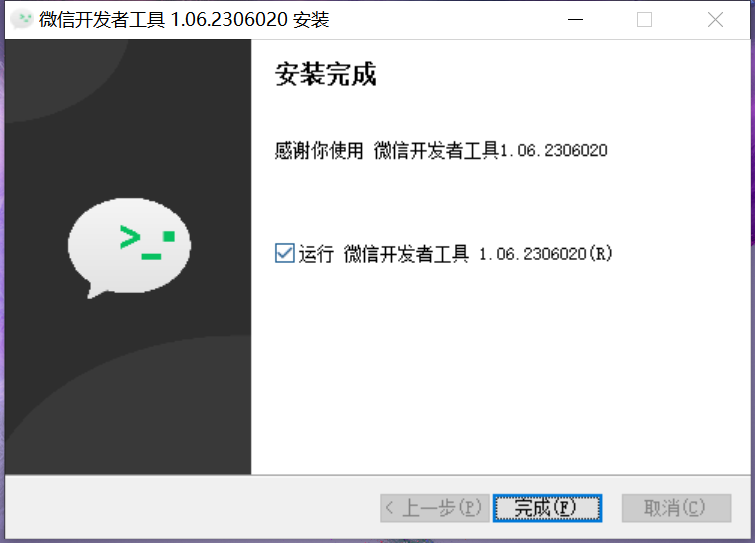
5. The WeChat Developer Tools installation is complete, click Finish to exit the installation wizard

Installation summary:First, download the software installation package of WeChat Developer Tools from this site, unzip it, open the exe file, and enter the installation wizard. Follow the steps to install according to the prompts. During installation, you can choose the default installation location or customize the installation location. After checking the corresponding shortcut, enter the installation program. After a short wait, the installation will be completed and enjoy this software.
WeChat Developer Tools Update Log
1.U Optimization New/updated custom compilation conditions are placed at the top of the list
2.F Fixed the issue where updating developer tools on the project list page is invalid
3.F Fixed the bug of error code -80418 when previewing QR code
4.F Fixed the problem that the custom compilation conditions started by the mini-game main package did not take effect in the real device preview
5.F Fixed the issue where the editor displays abnormally when starting without automatic compilation
Huajun editor recommends:
WeChat Developer Tools is a very good software that can solve a lot of troubles. This site also provides quick watch software, AlphaEbot action editing software, batch butler, etc. for you to download.