vscode Chinese versionIt is a powerful cross-platform editor. The latest version of Visual Studio Code supports running on OS X, Windows and Linux
Above, it is convenient for users to easily writedata, for multiple languagesprogramming. Visual Studio Code software has a good user interface, optimizeddocumentview, which completes the
Markdown is supported and integrated for numerous uses. vscode2024 free download.

How to use vscode to open a web page with a browser
1. Use terminal commands: In VS Code, you can use terminal commands to open web pages. For example, if you want to open the Baidu homepage in Google Chrome, you can enter the corresponding command in the terminal.
2. Use plug-ins: There are many plug-ins in the VS Code plug-in market that can be used to open web pages. For example, you can install the "Open in Browser" plug-in, then right-click the file you want to open in VS Code and select "Open in Browser".
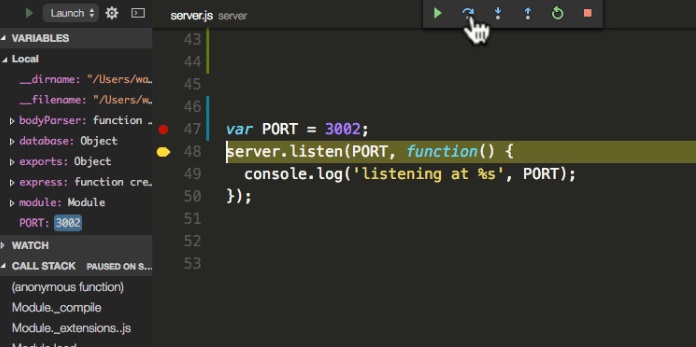
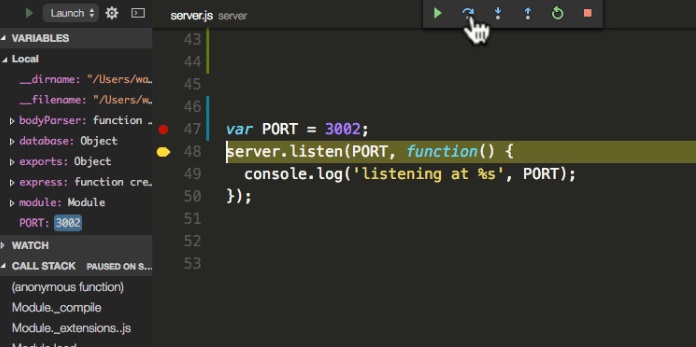
3. Use Launch.json configuration: In VS Code, you can use the Launch.json file to configure the opening of the web page. In the generated Launch.json file, set the "url" attribute to the address of the web page to be opened, and then click the "Start Debugging" button to open the browser and automatically jump to the specified web page.
4. Use custom commands: If you often need to open web pages in VS Code, you can use custom commands to simplify the operation. Open the command panel of VS Code, enter "Open website", and then enter the address of the web page you want to open.
vscode software introduction
The editor also integrates all modernEditorFeatures that should be included, including syntax highlighting
lighting), customizable keyboard bindings, bracket matching
matching) and code snippet collection (snippets). Somasegar also told me that the editor also has out-of-the-box support for Git. Runs very fast.
As Somasegar noted, the new editor is based in part on Monaco, which Microsoft wrote for Visual Studio Online.
editor, but the company is also working to bring some Visual Studio language features to Visual Studio Code, such as Roslyn
Project, Microsoft's .NET Compiler Platform. And Microsoft claims that these language services built for VSC will also be available in other editors including Sublime
Available in Text, Vi and Atom.

vscode software features
Extensive tool packageinto a modern GUI
Visual Studio Code Portable allows you to use multiple programming languages such as C
++, C#,HTML,Java, PHP, Perl, Python, SQL and Visual
Basic. Some features such as syntax highlighting, code completion, refactoring and debugging depend on the programming language used.
Furthermore, the program allows you to select a Git repository folder and access all files in a very intuitive way, making it easier to build and deploy software.
Also included is a useful search function that allows you to sort the available extensions to quickly find and install the ones you need at any given time.
Intuitive program with numerous customization options
The application’s UI is designed to enable you to work with multiple instances and customize your workspace. The editor can be divided into two parts, making it easier to compare lines and detect problems.
You can also modify the editor's theme, turn the menu bar and status bar on or off, zoom in or out, and change the default keybindings.
Visual Studio Code
Portable is a powerful code editing solution with a modern, intuitive interface and provides you with an extensive set of features. What's more, it requires no installation and can even be run from portable storage devices.
vscode usage instructions
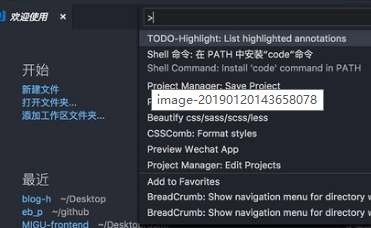
1. Command panel
The command panel is the main interactive interface for vscode shortcut keys. You can use f1 or Cmd+Shift+P (win
Ctrl+Shift+P) to open. In the command panel, you can enter commands to search (both Chinese and English) and then execute them.
Various commands can be executed in the naming panel, including the functions that come with the editor and those provided by plug-ins. So be sure to remember its shortcut key Cmd+Shift+P

2. Use vscode in the command line
If you are a Windows user, after installing and restarting the system, you can use code or
code-insiders. If you want to use it immediately instead of waiting for a restart, you can add the installation directory of VS Code to the system environment variable PATH;
If you are a mac user, after installation, open the naming panel Cmd+Shift+P, search for shell commands, click Install code command in PAth, and then restart the terminal and it will be ok.
3. Cursor movement
Move to the beginning of the line Cmd+left arrow key (win Home)
Move to the end of the line Cmd+right arrow key (win End)
Move to the beginning and end of the document Cmd+up and down arrow keys (win Ctrl+Home/End)
Jump between the left and right sides of curly braces {} Cmd+Shift+ (win Ctrl+Shift+)
4. Text selection
You only need to press one more shift key to select text while the cursor is moving
Select the word Cmd+D The multi-cursor to be discussed below will also cover Cmd+D
There are no shortcut keys for selecting code blocks. You can use cmd+shift+p to open the command panel and enter all the contents of the selection brackets. I will talk about how to add shortcut keys later.
5. Code movement
Option+up and down arrow keys (win Alt+up and down)

You can copy the code by holding down shift while moving the code Option+Shift+Up and Down
6. Code Formatting
Format the entire document: Option+Shift+F (win
Alt+Shift+F), vscode will use different plug-ins for formatting according to the language you use. Remember to download the corresponding formatting plug-in.
Format the selected code: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
7. Code indentation
To adjust the indentation of the entire document, use Cmd+Shift+P to open the command panel, enter the indentation, and then select the corresponding command.
Selected code indentation adjustment: Cmd+] Cmd+[ respectively reduce and increase indentation
8. Quickly open files
Cmd+P (win Ctrl+P) enter the file name you want to open and press Enter to open it

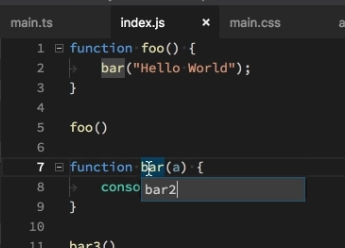
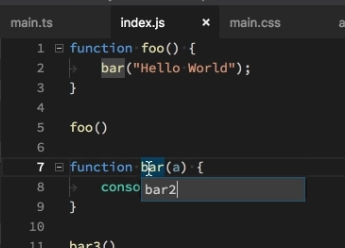
9. Code Refactoring
When we want to modify the name of a function or variable, we only need to place the cursor on the function or variable name, and then press F2, so that the function or variable will be modified wherever it appears.

Vscode FAQ:
1. Environment configuration issues
Environment configuration error
Problem description: When developing different programming languages, you need to install the corresponding programming environment and VSCode extension. If not configured correctly, the code may not be executed.
Solution:
Download and install the interpreter or compiler for the corresponding programming language, and make sure its path is added to the system environment variable.
Install the corresponding language extension plug-in in VSCode and ensure that the configuration is correct. For example, Python's python.pythonPath must point to the correct Python interpreter path.
2. Plug-in issues
Plugin is missing or not installed correctly
Problem description: VSCode itself does not directly execute code, and requires extension plug-ins to implement code execution, debugging and other functions. If the plug-in is not installed or installed incorrectly, it may cause the code to fail to execute.
Solution:
Open the extension panel of VSCode, search and install the official extension plug-in for the corresponding programming language.
Check whether the plug-in has been installed and configured correctly, and ensure that the plug-in version is compatible with the VSCode version.
3. Code issues
Code error
Problem description: There may be grammatical errors, spelling errors, lack of necessary libraries or modules, etc. in the code, causing the code to fail to execute.
Solution:
Check the code carefully to make sure the syntax is correct and there are no spelling errors.
Use VSCode's code checking functions, such as syntax highlighting, error prompts, etc., to assist in finding and fixing errors.
If external libraries or modules are used in the code, ensure that they are installed correctly and included in the code.
vscode update log
Working day and night just so you can be happier
are all gone!
Huajun editor recommends:
After official continuous improvements, vscode can meet all your needs. Come download and experience it. Of course, this site also carefully prepares fast watch software, appmaker, and cloud machine manager for you.