Are you familiar with Axure 8 software? During the use process, will you design a three-level folding menu? In fact, the operation is very simple. The following article will share the steps for creating a three-level folding menu in Axure 8. Let’s take a look!
Open the software and the entire menu is a combination of elements. Define each first-level menu as a combination. When setting the movement of elements in this way, you can select a combination and all elements in the combination will move together.

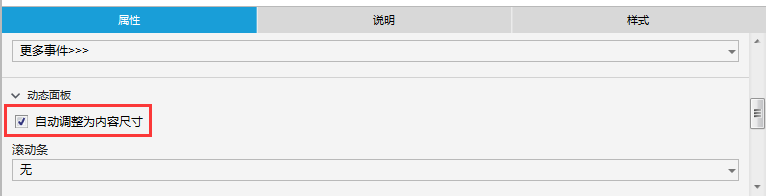
During the menu creation process, all dynamic panels are set to "Automatically adjust to content size".

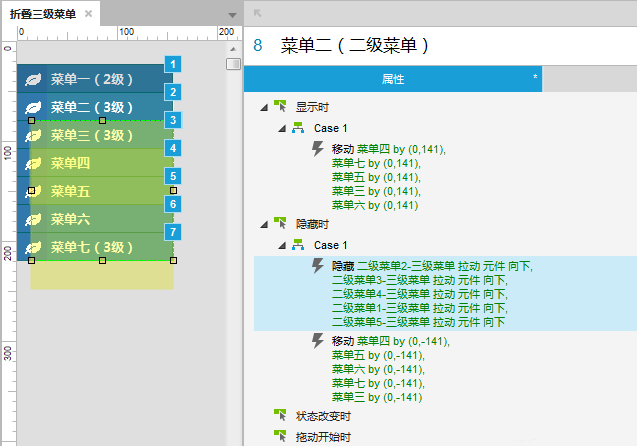
Then the folding of the first-level menu depends on the display and hiding of the dynamic panel where the second-level menu is located. When the dynamic panel of the secondary menu is displayed, all menus under the current menu are set to move. The range of movement depends on the height of the secondary menu. When the dynamic panel of the secondary menu is hidden, set all menus under the current menu to move in the opposite direction, and the movement range depends on the height of the secondary menu. And also hide the dynamic panels of all third-level menus.

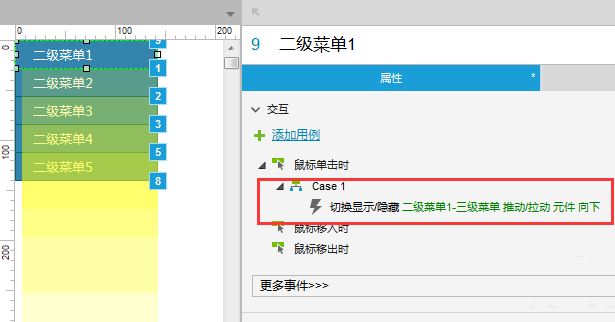
To link the second-level menu and the third-level menu, set the action of clicking on the second-level menu to display/hide the third-level menu dynamic panel.

Finally, the display and hiding of the third-level menu still need to be linked to the position of the first-level menu. (At this time, if you make all the first-level menus into a combination, you don’t have to worry about whether the lower-level menus of each menu have changed (because they are all in one combination), just set the combination displacement. The displacement depends on the height of the third-level menu) .
The above are the steps that the editor brings to you to create a three-level folding menu in Axure 8. Let’s learn together. I believe it can help some new users.




