Are you familiar with CorelDraw? The following is the detailed process of designing a desk calendar with CorelDraw. If you are not sure, you can learn it.
The detailed process of designing a desk calendar with CorelDraw

We need to open the CorelDraw software first, press "Ctrl+N" to create a new document, click the "Horizontal Page" button on the property bar, set the page to horizontal; set the auxiliary lines according to the drawn sketch, and make a rough plan for the page . As shown in Figure 2.

Click and drag to pull corresponding horizontal or vertical guides from the ruler to aid positioning. If you want precise settings, right-click on the ruler and select "Auxiliary Line Settings" from the menu. In Coreldraw10, auxiliary lines are also objects that can be moved, copied, rotated, deleted, etc.
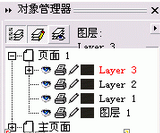
Then we open the "Object Manager" docker, click the "New Layer" button, and create a new layer Layer1. In the same way, create two other layers, Layer2 and Layer3 respectively. In this way, the objects in different layout areas in the sketch are drawn in each layer, with a clear hierarchy and easy organization and management. As shown in Figure 3.

Then turn on the "Align Guidelines" button on the property bar to facilitate the drawing and positioning of objects in the following steps. The preparation work is basically completed, and the calendar production is officially started:
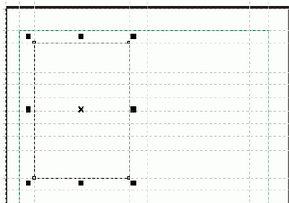
Then click "Layer1" in the "Object Manager" docker to switch to this layer. First draw three rectangles, use the "Alignment Guide" function to complete positioning, and set different outline widths respectively. The smallest rectangle is used as the image frame, as shown in Figure 4.

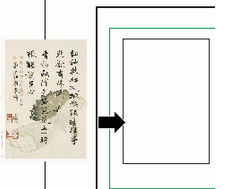
Press "Ctrl+I" to import an image you like, which can be in various formats such as Jpg, Gif, Bmp, Pcx, Wmf, etc. Drag the control points to adjust to the appropriate size. Hold down the Shift key during adjustment to maintain the aspect ratio.
Select the picture, select the "Effect">"Frame Precision Crop">"Place in Container" command, a big arrow will appear, click the image frame, and put your favorite picture into the image frame. (Figure 5) This is an important function of Coreldraw. The image frame serves as a "container" to hold images, and the images in it automatically change as the frame changes. If you are not satisfied, you can also use "Effects" > "Frame Precision Cropping" > "Edit Content" to edit the picture. In this way, the basic framework and pictures of the desk calendar are ready.

You can also hand-draw colorful vector graphics and place them in the image frame or other appropriate locations.
Click "Layer2" in the "Object Manager" docker to make it the current layer. Press "F8" to switch to the text tool, enter the art text "2002 Renwu Year", and then enter another art text "3 March" (for ease of adjustment, it is best for these two art texts to be independent and created in two times) . If it is not art text, please use the "Convert to Art Text" command under the "Text" menu (shortcut key Ctrl+F8) to convert it into art text, so that you can apply some special effects to it such as three-dimensionalization, shadow, and gradient fill. wait.
Select the art text "2002 Renwu Year", set it to the font you like (the font I use is Microsoft Jane Variety), and adjust the font size and the color to black;
At this time, we set another art text "3 March" to red, select "3" with the text tool, and set it to "Lightograph" font, with a size of about 32pt; set "March" to the chic and beautiful "Englishi111 Vivace BT" "Font. Select the Interactive Shadow Tool and add a shadow to "3 March". Select these two art texts and move them to the appropriate position (Figure 6).

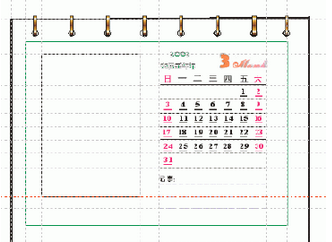
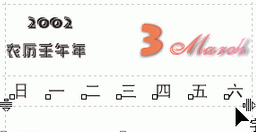
The next step is to create the calendar text. It is also necessary to roughly plan the position and layout of the text such as the day of the week, solar calendar and lunar calendar in the calendar, and then proceed with production. Combined with the actual date and week of March 2002, first set up auxiliary lines to basically locate the position of the above text, see Figure 1.
Press F8 to switch to the text tool, enter the artistic text "日一二三四五六", select the appropriate font and size, move to an appropriate place within the range demarcated by the auxiliary lines, and then use the arrow keys to fine-tune the movement and carefully adjust its position . Keep it selected, press F10 to select the shape tool, and adjust the horizontal spacing of the art text, as shown in Figure 7.

Of course, you can also use the "Format" command under the "Text" menu to make precise numerical adjustments in the "Spacing" option, but it is not as intuitive and convenient as the shape tool.
Okay, with the above experience, it is not difficult to make the specific date text of the month: select the week text in the previous step, press the "CTRL" key to move vertically downward, and press the right button to make a copy and reproduce it according to the law. Four, according to the actual date, delete the redundant words. Modify the text content to the correct date, refer to the auxiliary lines, use the shape tool to carefully adjust the horizontal and vertical spacing of the text, basically align it vertically with the week text above, and set the relevant date text color to red. As shown in Figure 8.

As for the following lunar calendar text production and other simple modifications, we will not go into details. The result is shown in Figure 9.

making a "Notes" column below. Switch to Layer3 layer. Enter the text "note", set the appropriate color, font, and font size, and align it with the guide lines. Select the freehand tool, click and Ctrl-drag to draw a horizontal line, and set the dotted line style and line width on the property bar. Adjust the position of the line and align it with the guide lines. Make a few more identical straight lines lengthwise. Okay, this part is almost done. Open each layer and take a look at the overall effect, as shown in Figure 10.

In order to make it more beautiful and elegant, some modifications need to be added. Draw an elongated rectangle on the top left of the desk calendar as a metal ring. Switch to the interactive fill tool and apply a golden gradient fill to it, carefully adjusting the fill until you're satisfied. (Of course, you can also set other fillings according to your preferences.) Draw a small circle as the perforation of the metal ring, and arrange the order after the metal ring. After grouping the two, copy another one and move it horizontally to the top right end of the desk calendar. Specifically shown in Figure 11.

Select the interactive blending tool, adjust the appropriate step size, and make multiple metal rings and perforations, as shown in Figure 12.

It’s basically completed. After carefully adjusting the details, let’s take a look at the effect. If you feel that the color is monotonous, you can also beautify it: for example, apply interactive fill to the frame of the desk calendar, as shown in Figure 13.

The detailed process of designing a desk calendar with CorelDraw described above has been learned by everyone!




